„Ich habe einen Knopf angenäht“ sagen und „Ich habe geflirtet“ meinen: Wie eine Website die italienische Sprache zugänglicher macht.
Redesign für die Lern-Website GEPHRI
Auftraggeber:in
Heinrich-Heine-Universität Düsseldorf
Institut für Romanistik IV, Prof. Dr. Elmar Schafroth
Leistungen
Positionierung und Analyse
Prototyping und Testing
Icons
Web Design
Partner:in
Coders Unlimited, Programmierung
Jeder von uns saß schon einmal mit seinem für „ganz gut” eingestuften Englisch, Französisch, oder Italienisch vor Netflix oder im Restaurant – und hat dann doch nur die Hälfte verstanden. Das liegt daran, dass die gesprochene Sprache von vielem lebt, was nicht im Lexikon steht: Phrasemen zum Beispiel. Redewendungen, deren Bedeutung sich nicht durch eine reine Übersetzung erschließen lässt.
Für diesen Fall hat die Heinrich-Heine-Universität für die italienische Sprache eine Lern-Website geschaffen: GEPHRI. Geläufige Redewendungen werden auf der Webseite ganzheitlich beschrieben und erleichtern den Nutzer:innen den Zugang zur italienischen Sprache.
Leistung
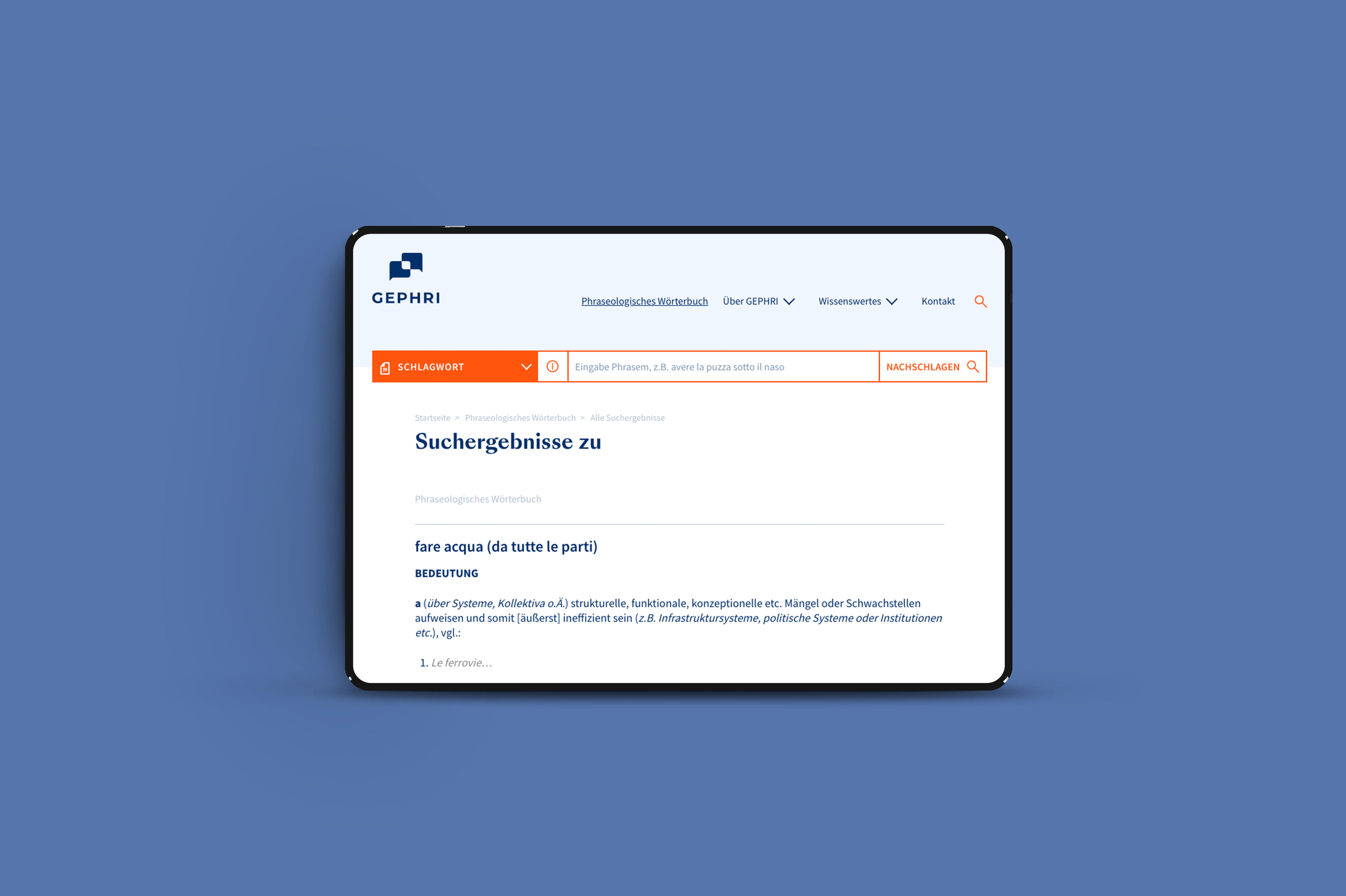
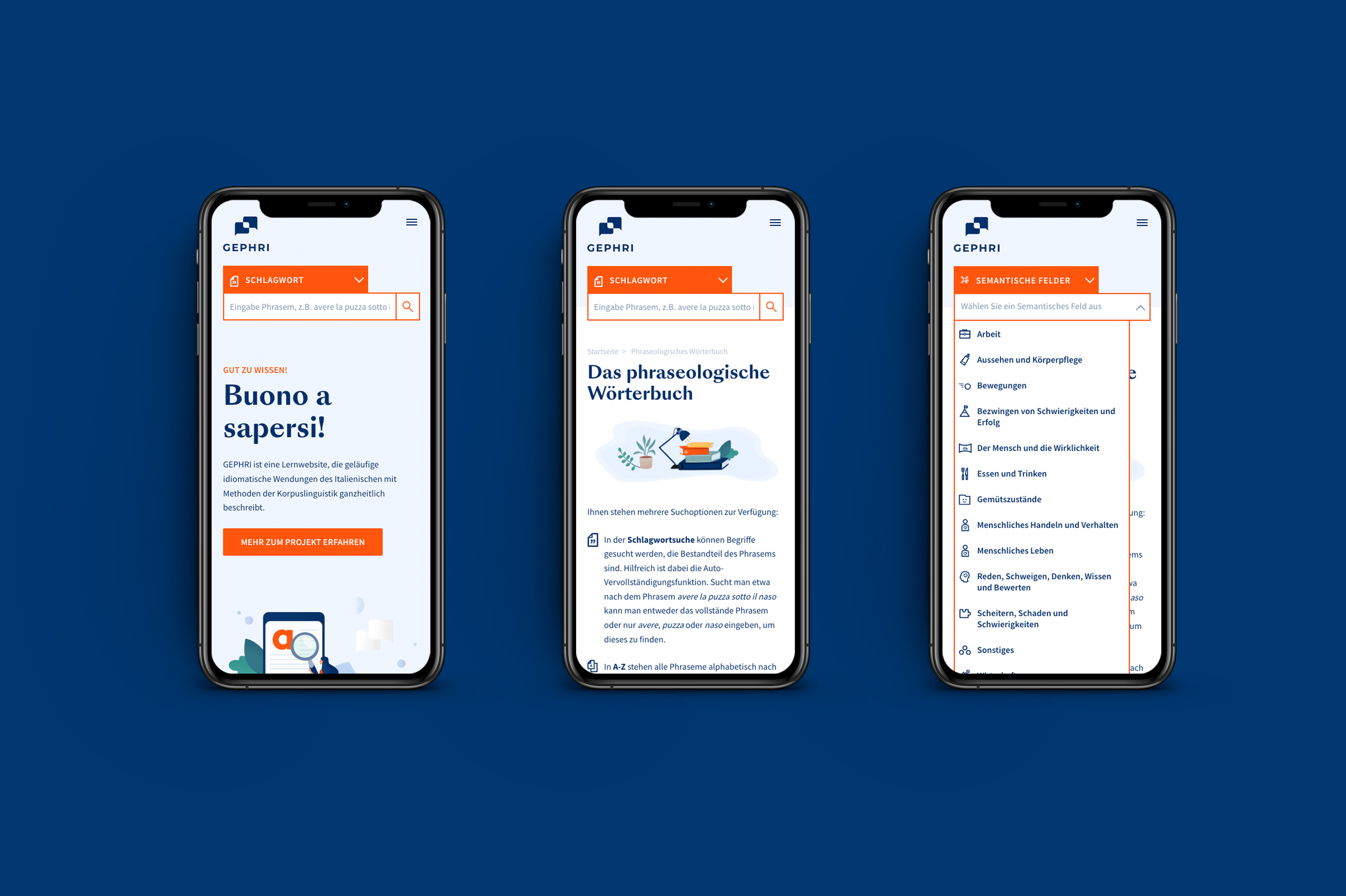
Unsere Aufgabe war es, im Zuge eines Redesigns eine User Experience zu schaffen, die dem Anspruch „Zugang erleichtern“ gerecht wird. Die Herausforderung lag darin, eine Mehrzahl bereits angelegter Suchtypen zu vereinfachen und komplexe Inhalte auch für die mobile Ansicht zu optimieren.
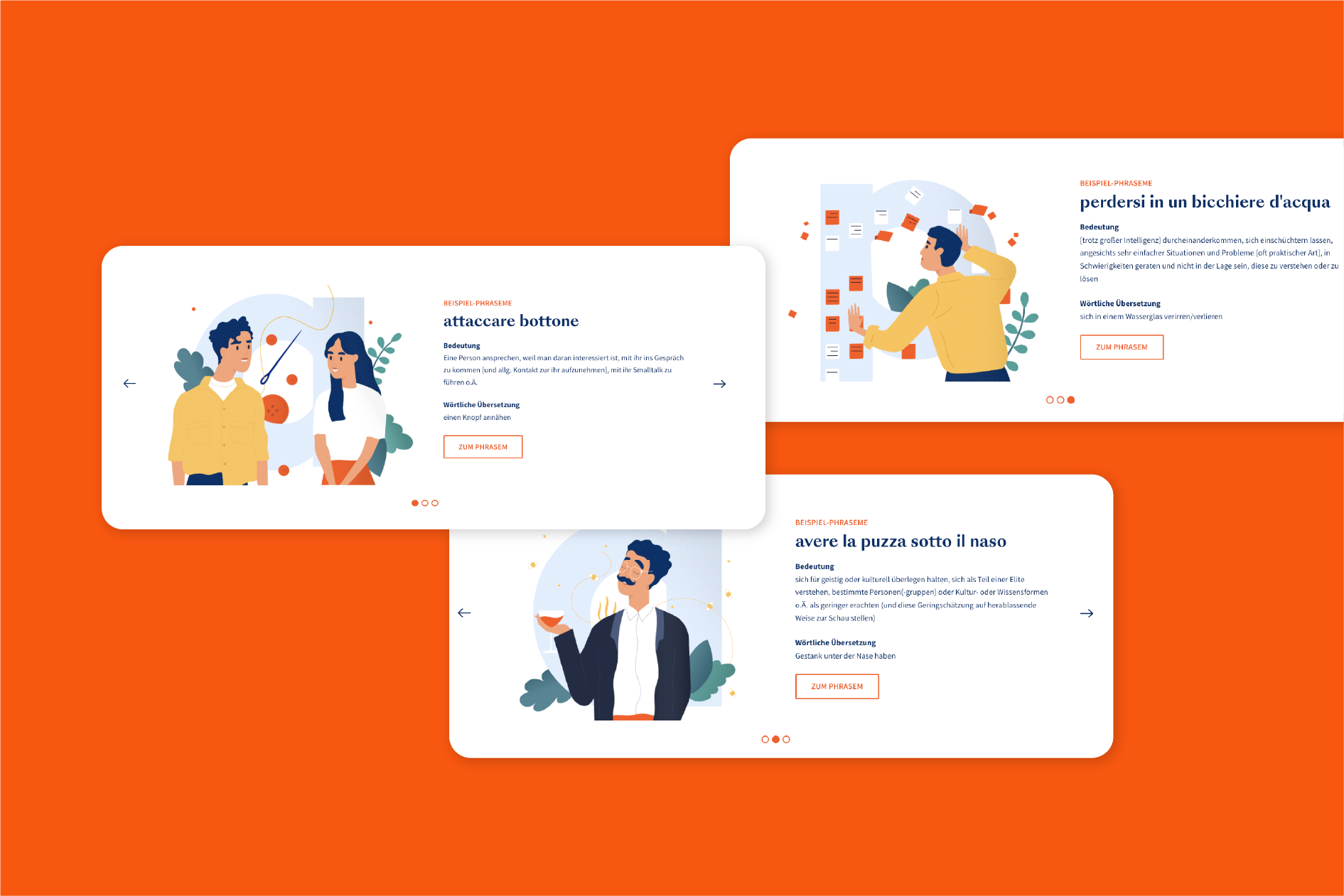
Wir haben die Grundidee der Lern-Website – die Sprache durch die Erklärungen der Phraseme zugänglicher zu machen – in das Konzept mit einfließen lassen: Neben einer schlüssigen Struktur, erleichtern Icons und Illustrationen den Nutzer:innen die Suche nach Redewendungen und erklären diese spielerisch.


Positionierung und Analyse
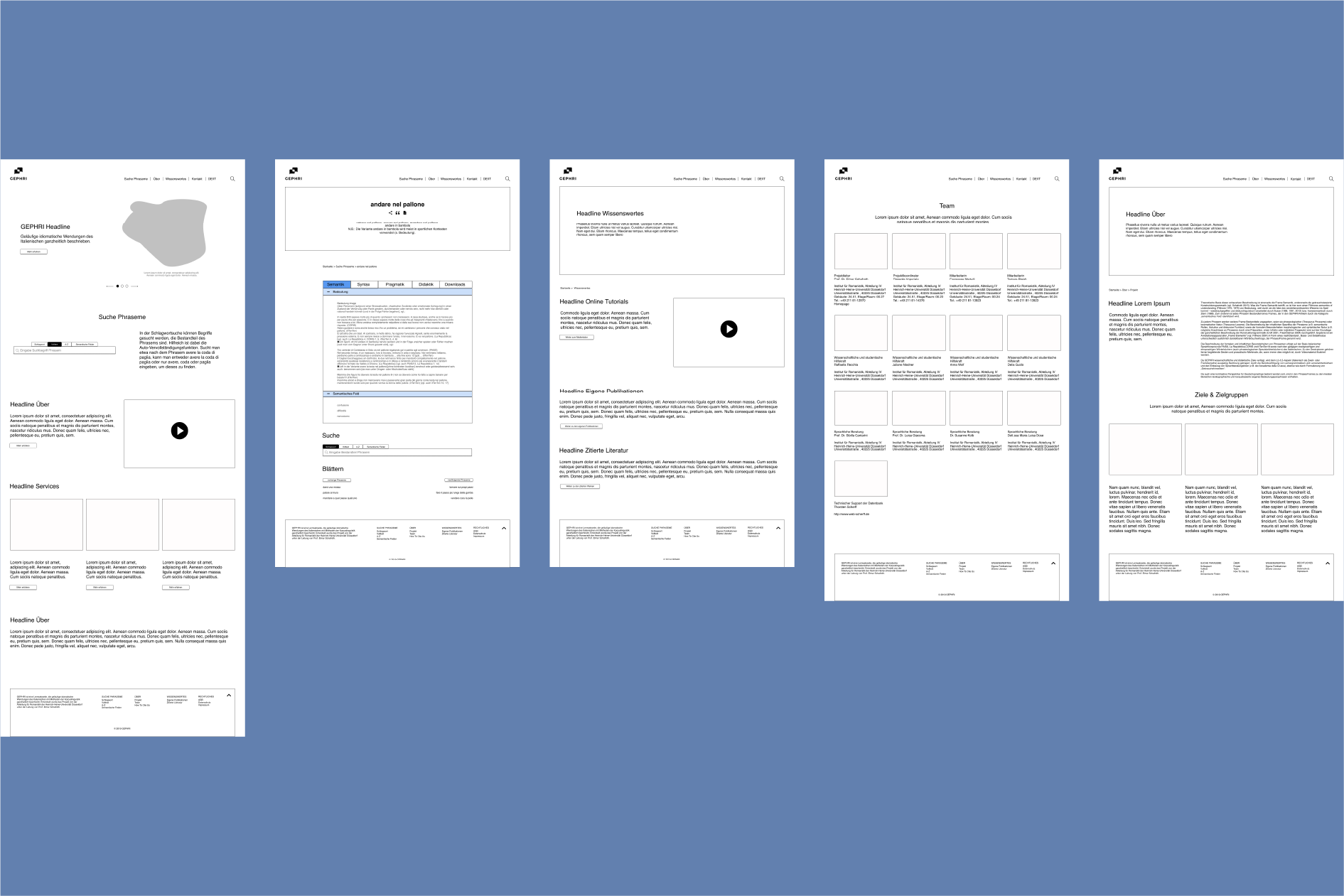
Analyse der Wettbewerber und Definition der Positionierung von GEPHRI. Aufbau und Vorstellung verschiedener Designrichtungen. Erstellung von Wireframes, um die zukünftige User Journey zu evaluieren.


Webdesign
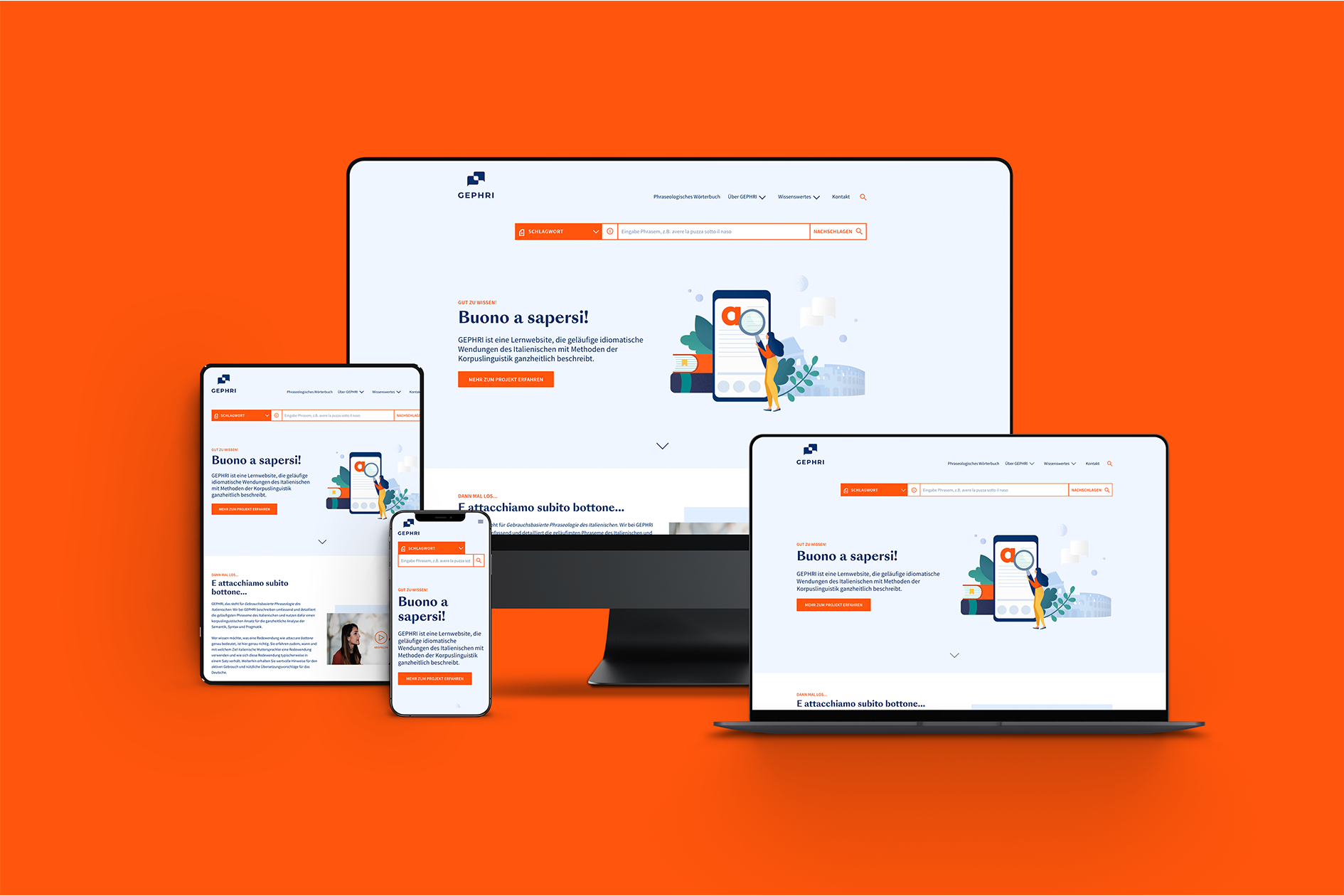
Die Farbwelt der Webseite bedient sich einer frischen Primärfarbe, welche auch zur Akzentuierung verwendet werden kann. In Kombination mit einer gesetzten Sekundärfarbe wird ein einfaches, jedoch effektives Farbsystem geschaffen. Um auch jene Personengruppen zu erreichen, die sich eher durch bebilderte Suchkategorien angesprochen fühlen, wurden die semantischen Felder durch eine breite Auswahl an Icons ergänzt.
Prototypen und Testing
Testen der Webseite bei der potenziellen Zielgruppe mit einem Usability Test mit interaktiv verknüpften Wireframes. Fokus auf die Anwendung der Suchleistung und auf mögliche Barrieren. Das Feedback der Nutzer:innen wurde in den Designprozess integriert.






Illustrationen und Icons
Um die Benutzung der Lern-Website hilfreich zu bebildern, wurden die zuvor austauschbar anmutenden Bilder gegen themenspezifische Illustrationen ersetzt. Teils abstrakte Phraseme konnten so lebhaft umgesetzt werden.







Dazugelernt
Sprache und Sein: Sprache definiert unser Sein. In der indonesischen Sprache gibt es keine geschlechtsspezifischen Pronomen [also kein „er, sie, es”]. Spricht man mit einer indonesischen Muttersprachlerin über eine unbekannte Person – so wie einmal die Kognitionspsychologin Lera Boroditsky – werden viele Fragen gestellt, um die unbekannte Person zu begreifen. Allerdings steht bei diesem Beispiel erst an 21. Stelle die Frage nach dem Geschlecht. Bis dahin hat sich die Muttersprachlerin die fremde Person also problemlos ohne spezifisches Geschlecht vorgestellt.
Quelle: „Sprache und Sein“ – Kübra Gümüsay
Das, was keiner sieht